Date Picker Plugin

Introduction
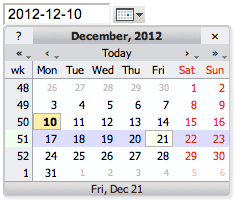
The DatePickerPlugin handles an input field with a pop-up calendar to select a date for use in TWiki forms and TWiki applications. The plugin is based on the Mishoo JSCalendarUse Date Picker in TWikiForms
This package adds adate type to TWikiForms:
| Type | Description | Size | Value |
|---|---|---|---|
date |
Text input field and a button next to it to pick a date from a pop-up calendar. The date can also be typed into the text box. | Text box width in number of characters | Initial (default) date |
| Name: | Type: | Size | Values: | Tooltip message: |
|---|---|---|---|---|
| Start date | date | 12 | 2026-02-03 | Select start date |
Use Date Picker in HTML Forms
You can also use the date picker directly in your HTML forms, without having to write any code. Just include this in the topic text:
<form action="...">
%DATEPICKER{ name="Start_date" value="2026-02-03" }%
<form>
This will show an HTML input field named "Start_date" and a button to popup a calendar to select a date.
| Parameter | Description | Default | Example |
|---|---|---|---|
name |
Name of input field. φ: No output is shown if the name parameter is missing, but the CSS and Javascript are loaded. |
(requiredφ) | name="Start" |
value |
Initial date value. | "" (today) |
value="2012-12-31" |
format |
Format of resulting date value. • %a - abbreviated weekday name• %A - full weekday name• %b - abbreviated month name• %B - full month name• %C - century number• %d - the day of the month (00 ... 31)• %e - the day of the month (0 ... 31)• %H - hour (00 ... 23)• %I - hour (01 ... 12)• %j - day of the year ( 000 ... 366)• %k - hour (0 ... 23)• %l - hour (1 ... 12)• %m - month (01 ... 12)• %M - minute (00 ... 59)• %n - a newline character• %p - "PM" or "AM"• %P - "pm" or "am"• %S - second (00 ... 59)• %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC)• %t - a tab character• %U, %W, %V - the week number. The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday.• %u - the day of the week (1 ... 7, 1 = MON)• %w - the day of the week (0 ... 6, 0 = SUN)• %y - year without the century (00 ... 99)• %Y - year including the century (ex. 2012)• %% - a literal % character |
"%Y-%m-%d" |
format="%e %b %Y" |
id |
ID of input field, optional. | "id_" + name |
id="idStart" |
size |
Size of input field, in number of characters. | (calculated as needed) | size="12" |
class |
CSS class of input field. | "twikiInputField" |
class="dateField" |
Additional HTML input field attributes, such as alt, disabled, maxlength, onblur, onchange, onfocus, readonly, style, tabindex, title |
|||
Detailed Documentation
Read the Mishoo documentation or
visit the demo page for detailed information
on using the calendar widget.
This plugin includes the following function to make using the calendar
easier from other TWiki plugins:
renderForEdit
TWiki::Plugins::DatePickerPlugin::renderForEdit( $name, $value, $format [, \%options] ) -> $html
This is the simplest way to use calendars from a plugin. -
$nameis the name of the CGI parameter for the calendar (it should be unique), -
$valueis the current value of the parameter (may be undef) -
$formatis the format to use (optional; the default is set inconfigure). The HTML returned will display a date field and a drop-down calendar. -
\%optionsis an optional hash containing base options for the textfield.
- The CSS and Javascript are added if needed, e.g. the
addToHEAD()function does not need to be called. - No output is shown if
$nameis empty or undef, but the CSS and Javascript are loaded if needed. This can be used to preload the CSS and Javascript with a parameterless%DATEPICKER{}%variable.
use TWiki::Plugins::DatePickerPlugin; ... my $fromDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'from', '2012-12-31'); my $toDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'to', undef, '%Y');
addToHEAD
TWiki::Plugins::DatePickerPlugin::addToHEAD( $setup )
This function will automatically add the headers for the calendar to the page
being rendered. It's intended for use when you want more control over the
formatting of your calendars than renderForEdit affords. $setup is the name
of the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'twiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
use TWiki::Plugins::DatePickerPlugin;
...
sub commonTagsHandler {
....
# Add styles and javascript for the date picker & enable 'showCalendar'
TWiki::Plugins::DatePickerPlugin::addToHEAD( 'twiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> TWiki::Func::getPubUrlPath() . '/' .
TWiki::Func::getTwikiWebname() .
'/DatePickerPlugin/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the
second parameter is the date format. Default format is '%Y-%m-%d'.
The addToHEAD function can be called from commonTagsHandler for adding
the header to all pages, or from beforeEditHandler just for edit pages etc.
Installation Instructions
You do not need to install anything on the browser to use this plugin. These instructions are for the administrator who installs the plugin on the TWiki server.- For an automated installation, run the configure script and follow "Find More Extensions" in the in the Extensions section.
- See the installation supplement
 on TWiki.org for more information.
on TWiki.org for more information.
- See the installation supplement
- Or, follow these manual installation steps:
- Download the ZIP file from the extension home on twiki.org (see below).
- Unzip
DatePickerPlugin.zipin your twiki installation directory. - Set the ownership of the extracted directories and files to the webserver user.
- Install the dependencies (if any).
- Plugin configuration and testing:
- Run the configure script and enable the plugin in the Plugins section.
- Configure additional plugin settings in the Extensions section if needed.
- Test if the installation was successful using the examples provided.
- An administrator can customize the appearance of the calendar by modifying
{Plugins}{DatePickerPlugin}settings in the "Extensions" section of configure:Setting Default $TWiki::cfg{Plugins}{DatePickerPlugin}{Format}'%Y-%m-%d'$TWiki::cfg{Plugins}{DatePickerPlugin}{Lang}'en'$TWiki::cfg{Plugins}{DatePickerPlugin}{Style}'twiki'
Plugin Info
- Set SHORTDESCRIPTION = Pop-up calendar with date picker, for use in TWiki forms, HTML forms and TWiki plugins
| Author: | TWiki:Main.PeterThoeny |
| Copyright: | © See the Mishoo documentation for Mishoo JSCalendar; © 2012 Wave Systems Corp. © 2004-2015 TWiki:Main.PeterThoeny © 2004-2015 TWiki:TWiki.TWikiContributor |
| Sponsor: | Wave Systems Corp. |
| License: | GPL (GNU General Public License |
| Dependencies: | JQueryPlugin (pre-installed) |
| Version: | 2015-01-10 |
| Change History: | |
| 2015-01-10: | TWikibug:Item7604 |
| 2014-12-11: | TWikibug:Item7577 |
| 2013-09-04: | TWikibug:Item7333 |
| 2013-01-09: | TWikibug:Item7091 |
| 2012-12-20: | TWikibug:Item7077 |
| Home: | http://TWiki.org/cgi-bin/view/Plugins/DatePickerPlugin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/DatePickerPluginDev |
| Appraisal: | http://TWiki.org/cgi-bin/view/Plugins/DatePickerPluginAppraisal |
Topic revision: r2 - 2015-01-11 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.DatePickerPlugin.



